Wednesday 19 June 2013
Customizing Jenkins Layout
We use jenkins as our continuous integration server at our workplace and without any doubt, its the best CI tool I've used. We had been thinking of customizing jenkins layout to fit our company and thanks to the plugins developed by people who make jenkins not just another random tool on the internet, but the software WITH awesome community.
There are particularly two plugins that seemed to fit our scenario. The first one is Simple Theme Plugin and the second one is Page Markup Plugin.
The later one does allow to add markups to the page but didn't best fit for our scenario. So we decided to use the Simple Theme Plugin. Installing the plugin is straightforward in jenkins. Once the Simple Theme Plugin is installed, a new content box will appear in your Manage Jenkins -> Configure System which will look something like below:
This plugin requires you to specify your own custom .css and .js file. The good thing about jenkins is you can place your own content at the JENKINS_INSTALL_DIR/userContent/ directory and then access it via http://yourbuildserver.tld/jenkins_path/userConent/yourfile.ext. I was working on the windows system where my jenkins install was at C:\.jenkins\ and hence I placed my CSS and image files inside the userContent directory of jenkins install folder. This should not be very difficult on any other systems if you are familiar with jenkins and your OS.
You can grab the jenkins css files from the webapp root directory (I was using tomcat so I grabbed it from inside there) and then edit the css as per your necessity. In my case, I had to change the header style only so my CSS looked something like below:
This is all you have to do. Btw, don't fall for the readme.txt inside userContent directory which says: "Files in this directory will be served under your http://server/jenkins/userContent/". Make sure you specify the URL according to your server configuration not according to this specification thus appending "/jenkins" in your URL.
Read more...
The later one does allow to add markups to the page but didn't best fit for our scenario. So we decided to use the Simple Theme Plugin. Installing the plugin is straightforward in jenkins. Once the Simple Theme Plugin is installed, a new content box will appear in your Manage Jenkins -> Configure System which will look something like below:
This plugin requires you to specify your own custom .css and .js file. The good thing about jenkins is you can place your own content at the JENKINS_INSTALL_DIR/userContent/ directory and then access it via http://yourbuildserver.tld/jenkins_path/userConent/yourfile.ext. I was working on the windows system where my jenkins install was at C:\.jenkins\ and hence I placed my CSS and image files inside the userContent directory of jenkins install folder. This should not be very difficult on any other systems if you are familiar with jenkins and your OS.
You can grab the jenkins css files from the webapp root directory (I was using tomcat so I grabbed it from inside there) and then edit the css as per your necessity. In my case, I had to change the header style only so my CSS looked something like below:
#top-panel {
background-size:100% 100%;
height: 43px;
}
#top-panel td#login-field span a {
background: none; }
#top-panel a {
background: url("title.png") 0 0 no-repeat;
display: block;
width: 107px;
height: 27px;
margin: 10px 0 -5px 0px; }
#top-panel td > a img {
display: none; }
This is all you have to do. Btw, don't fall for the readme.txt inside userContent directory which says: "Files in this directory will be served under your http://server/jenkins/userContent/". Make sure you specify the URL according to your server configuration not according to this specification thus appending "/jenkins" in your URL.
Read more...
Customizing Jenkins Layout
2013-06-19T11:02:00+05:45
Cool Samar
continuous integration|jenkins|tricks and tips|
Comments
Labels:
continuous integration,
jenkins,
tricks and tips
Bookmark this post:blogger tutorials
Social Bookmarking Blogger Widget |
Tuesday 18 June 2013
Setting Installation Of Android Application To SD Card
Well this is old stuff and several applications with much more functionalities are probably out in the play store but just decided to post it here because it proved useful while playing with older android OS.
Follow the steps below to enable installation of new softwares to the SD card on the android phones by default (Tested on android 2.2).
Note: "get pmInstallLocation" can be used to query for the available locations you can install softwares to.
That's all. Hope it helps :)
Read more...
Follow the steps below to enable installation of new softwares to the SD card on the android phones by default (Tested on android 2.2).
- Enable USB debugging on phone (from somewhere in Settings->About Phone)
- Connect device with PC using USB cable
- Open command prompt/terminal
- Open android debugger bridge (change directory to the location where android sdk is installed)
- Type: adb.exe devices
- Type: adb.exe shell
- On the new console, type: set pmInstallLocation 2
Here, 2 means External memory
Note: "get pmInstallLocation" can be used to query for the available locations you can install softwares to.
That's all. Hope it helps :)
Read more...
Setting Installation Of Android Application To SD Card
2013-06-18T10:38:00+05:45
Cool Samar
android|mobile|tricks and tips|
Comments
Labels:
android,
mobile,
tricks and tips
Bookmark this post:blogger tutorials
Social Bookmarking Blogger Widget |
Wednesday 12 June 2013
Simple Pie Chart Implementation In Turbo C
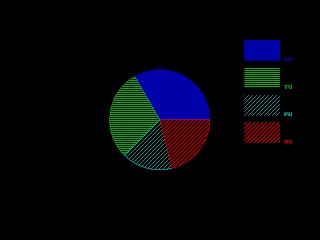
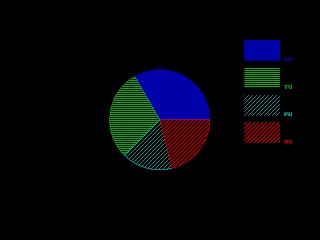
This is a very simple implementation of pie chart in Turbo C. The source code is quite easy to read through so must not be the big problem understanding the code.
This implementation makes use of pieslice() function which draws and fills the pie slice with centre x, y and radius r. The function also requires the start angle and end angle.
Below is the screenshot for sample run:

Read more...
This implementation makes use of pieslice() function which draws and fills the pie slice with centre x, y and radius r. The function also requires the start angle and end angle.
#include <stdio.h>
#include <conio.h>
#include <graphics.h>
#include <math.h>
#define MAX 20
#define X_CENTRE getmaxx()/2
#define Y_CENTRE getmaxy()/2
#define RADIUS 100
struct pie_data
{
char desc[100];
int freq;
int color;
int style;
float angle;
};
int main()
{
struct pie_data data[MAX];
int gd = DETECT, gm;
int i, j, k, n, total_freq = 0, start_angle = 0, end_angle = 0, xmax, ystart = 80, yend;
printf("Enter the number of items: ");
scanf("%d", &n);
for (i = 0, j = 1, k = 1; i < n; i++)
{
printf("Enter the item title: ");
scanf("%s", data[i].desc);
printf("Enter the item frequency: ");
scanf("%d", &data[i].freq);
total_freq += data[i].freq;
data[i].color = j;
data[i].style = k;
if (j++ >= 13) j = 1;
if (k++ >= 11) k = 1;
}
for (i = 0; i < n; i++)
{
float angle;
data[i].angle = 360 * (data[i].freq /(float) total_freq);
}
initgraph(&gd, &gm, "C:\\TurboC3\\BGI");
xmax = getmaxx() - 150;
setaspectratio(10000, 10000);
for (i = 0; i < n; i++)
{
end_angle = start_angle + data[i].angle;
setcolor(data[i].color);
setfillstyle(data[i].style, data[i].color);
pieslice(X_CENTRE, Y_CENTRE, (int)start_angle, (int)end_angle, RADIUS);
start_angle = end_angle;
yend = ystart + 40;
bar(xmax, ystart, xmax + 70, yend);
ystart = yend + 15;
outtextxy(xmax + 80, ystart - 20, data[i].desc);
}
getch();
closegraph();
return 0;
}
Below is the screenshot for sample run:

Read more...
Simple Pie Chart Implementation In Turbo C
2013-06-12T10:09:00+05:45
Cool Samar
c|C/C++|computer graphics|programming|
Comments
Labels:
c,
C/C++,
computer graphics,
programming
Bookmark this post:blogger tutorials
Social Bookmarking Blogger Widget |
Tuesday 11 June 2013
Congratulation To SLC Graduates From Iris Academy
Today, result of SLC exam 2069 was published and the first batch of Iris Academy secured 100% result with 50% distinction. Although being a relatively new school in Makar-2, Chisapani, Nawalparasi, Iris Academy secured the best result in the area.
We would like to congratulate all the SLC appeared students and the Iris Academy and wish for the bright future ahead.
We would like to congratulate all the SLC appeared students and the Iris Academy and wish for the bright future ahead.
Read more...
Congratulation To SLC Graduates From Iris Academy
2013-06-11T23:23:00+05:45
capricious solace
Comments
Bookmark this post:blogger tutorials
Social Bookmarking Blogger Widget |
Tuesday 2 April 2013
Step By Step Turbo C++ IDE In Ubuntu 12.04
Well we are doing our labs based on the traditional Turbo C++ IDE and I decided to write this blog post with the information on how I installed it on my Ubuntu box.
First thing first, download Turbo C from internet. For your ease, I've uploaded it HERE.
We will have to install dosbox to run the windows dos mode applications so lets install it:
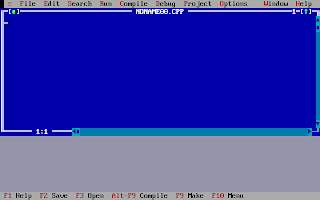
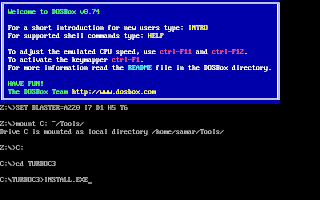
Once you install dosbox, unzip the content to somewhere in your $HOME directory. In my example, I unzipped the content of the Turbo C zip file into ~/Tools/TurboC3/. Now launch the dosbox by typing dosbox in the terminal. A dosbox emulation window will appear which will look like your old DOS system.
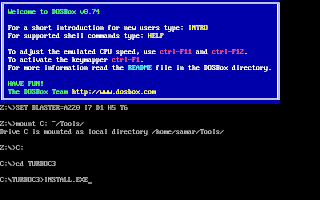
In the window, type the following (make sure you type appropriate path for your installation):
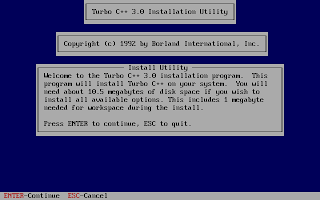
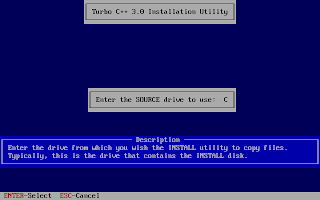
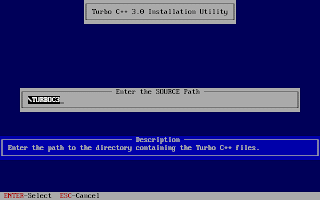
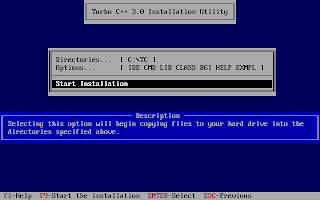
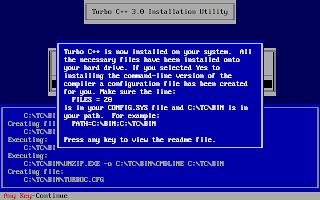
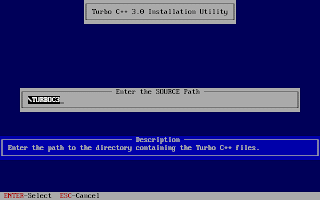
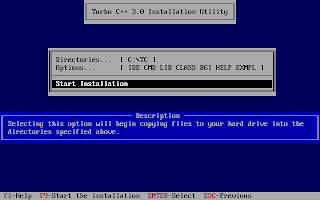
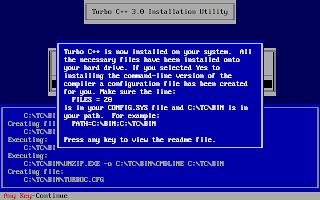
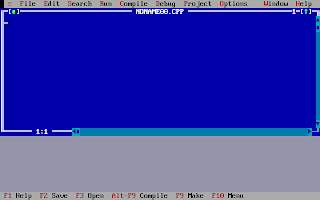
And, then follow the on-screen information. Refer to the screenshots below:







Once the installation finishes, you can then run the Turbo C by mounting the drive again and then navigation to C:\TC (cd C:\TC\BIN). If you need to use the Turbo C++ IDE frequently, my suggestion would be to add an autoexec entry in your dosbox configuration. The default configuration file resides in ~/.dosbox/dosbox-0.74.conf (My version of dosbox is 0.74 hence the file name, by default). Open up this file and in the section of [autoexec], add the lines below:
Adding this entry will run the above commands during the startup of dosbox thus giving you the Turbo C IDE interface directly on running dosbox.
I hope this helps :)
Read more...
First thing first, download Turbo C from internet. For your ease, I've uploaded it HERE.
We will have to install dosbox to run the windows dos mode applications so lets install it:
samar@samar-Techgaun:~$ sudo apt-get install dosbox
Once you install dosbox, unzip the content to somewhere in your $HOME directory. In my example, I unzipped the content of the Turbo C zip file into ~/Tools/TurboC3/. Now launch the dosbox by typing dosbox in the terminal. A dosbox emulation window will appear which will look like your old DOS system.
In the window, type the following (make sure you type appropriate path for your installation):
mount C: ~/Tools/
C:
cd TurboC3
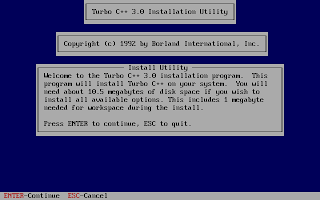
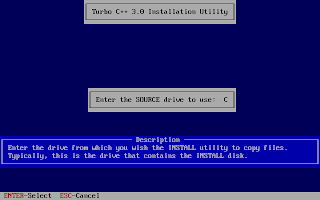
INSTALL.EXE
C:
cd TurboC3
INSTALL.EXE
And, then follow the on-screen information. Refer to the screenshots below:







Once the installation finishes, you can then run the Turbo C by mounting the drive again and then navigation to C:\TC (cd C:\TC\BIN). If you need to use the Turbo C++ IDE frequently, my suggestion would be to add an autoexec entry in your dosbox configuration. The default configuration file resides in ~/.dosbox/dosbox-0.74.conf (My version of dosbox is 0.74 hence the file name, by default). Open up this file and in the section of [autoexec], add the lines below:
[autoexec]
mount C: ~/Tools/
C:
cd TC\BIN
TC.EXE
mount C: ~/Tools/
C:
cd TC\BIN
TC.EXE
Adding this entry will run the above commands during the startup of dosbox thus giving you the Turbo C IDE interface directly on running dosbox.
I hope this helps :)
Read more...
Step By Step Turbo C++ IDE In Ubuntu 12.04
2013-04-02T21:40:00+05:45
Cool Samar
linux|linuxmint|tricks and tips|ubuntu 11.10|ubuntu 12.04|ubuntu 12.10|
Comments
Labels:
linux,
linuxmint,
tricks and tips,
ubuntu 11.10,
ubuntu 12.04,
ubuntu 12.10
Bookmark this post:blogger tutorials
Social Bookmarking Blogger Widget |
Sunday 31 March 2013
Simple Line Drawing In Turbo C Graphics
Well this post consists of the source code for very very simple line drawing using the in-built functions.
I hope it proves useful for learning purpose.
Read more...
#include <stdio.h>
#include <conio.h>
#include <graphics.h>
int main()
{
int gd = DETECT, gm;
initgraph(&gd, &gm, "C:\\TurboC3\\BGI");
line(100, 100, 350, 100);
line(100, 100, 70, 140);
line(70, 140, 130, 140);
line(350, 100, 380, 140);
rectangle(70, 140, 130, 200);
rectangle(130, 140, 380, 200);
getch();
closegraph();
return 0;
}
I hope it proves useful for learning purpose.
Read more...
Simple Line Drawing In Turbo C Graphics
2013-03-31T23:00:00+05:45
Cool Samar
c|C/C++|programming|
Comments
Labels:
c,
C/C++,
programming
Bookmark this post:blogger tutorials
Social Bookmarking Blogger Widget |
Implementation Of BLA Line Drawing Algorithm
Here is the source code that makes use of the traditional DOS mode graphics to implement the Bresenham line drawing algorithm for the lines with slope |m| < 1.
1) Input two points (x1, y1) & (x2, y2).
2) Determine the differences dx = x2 - x1 and dy = y2 - y1.
3) Calculate the initial decision parameter P0 = 2dy - dx.
4) For each xk along the line starting at k = 0,
if Pk < 0,
a) put a pixel at (xk + 1, yk)
b) Pk+1 = Pk + 2dy
else
a) put a pixel at (xk + 1, yk + 1)
b) Pk+1 = Pk + 2dy - 2dx.
5) Repeat step 4 for dx time.
6) End
Make sure to provide an appropriate path for graphics library.
Read more...
Bresenham Line Drawing Algorithm for |m| < 1
Algorithm
1) Input two points (x1, y1) & (x2, y2).
2) Determine the differences dx = x2 - x1 and dy = y2 - y1.
3) Calculate the initial decision parameter P0 = 2dy - dx.
4) For each xk along the line starting at k = 0,
if Pk < 0,
a) put a pixel at (xk + 1, yk)
b) Pk+1 = Pk + 2dy
else
a) put a pixel at (xk + 1, yk + 1)
b) Pk+1 = Pk + 2dy - 2dx.
5) Repeat step 4 for dx time.
6) End
Source Code
#include <stdio.h>
#include <conio.h>
#include <graphics.h>
#include <math.h>
int main()
{
int gd = DETECT, gm;
int x1, y1, x2, y2, dx, dy;
int x, y, i, p0, pk;
printf("Enter x1, y1: ");
scanf("%d %d", &x1, &y1);
printf("Enter x2, y2: ");
scanf("%d %d", &x2, &y2);
dx = x2 - x1;
dy = y2 - y1;
x = x1;
y = y1;
p0 = ( 2 * dy - dx);
initgraph(&gd, &gm, "C:\\TurboC3\\BGI");
pk = p0;
for (i = 0; i < abs(dx); i++)
{
if (pk < 0)
{
putpixel(x, y, WHITE);
pk += (2 * dy);
}
else
{
putpixel(x, y, WHITE);
pk += (2 * dy - 2 * dx);
}
(x1 < x2)?x++:x--;
(y1 < y2)?y++:y--;
delay(50);
}
getch();
closegraph();
return 0;
}
Make sure to provide an appropriate path for graphics library.
Read more...
Implementation Of BLA Line Drawing Algorithm
2013-03-31T22:05:00+05:45
Cool Samar
c|C/C++|computer graphics|programming|
Comments
Labels:
c,
C/C++,
computer graphics,
programming
Bookmark this post:blogger tutorials
Social Bookmarking Blogger Widget |
Tuesday 26 March 2013
Implementation of DDA Line Drawing Algorithm
Here is a source code in traditional Turbo C that makes use of old DOS mode graphics to implement the digital differential analyzer.
2) Determine the differences dx = x2 - x1 and dy = y2 - y1.
3) Choose step size as the bigger value between the absolute values of dx and dy.
4) Determine x-increment = dx/step_size and y-increment = dy/step_size.
5) Start from (x0, y0) = (x1, y1).
6) For i -> 0 to stepsize:
a) draw pixel at (xi, yi)
b) set xk = xk + x-increment
b) set yk = yk + y-increment
Make sure to provide an appropriate path for graphics library.
Read more...
Digital Differential Analyzer
Algorithm
1) Input two points (x1, y1) & (x2, y2).2) Determine the differences dx = x2 - x1 and dy = y2 - y1.
3) Choose step size as the bigger value between the absolute values of dx and dy.
4) Determine x-increment = dx/step_size and y-increment = dy/step_size.
5) Start from (x0, y0) = (x1, y1).
6) For i -> 0 to stepsize:
a) draw pixel at (xi, yi)
b) set xk = xk + x-increment
b) set yk = yk + y-increment
Source Code
#include <stdio.h>
#include <conio.h>
#include <graphics.h>
#include <math.h>
int main()
{
int gd = DETECT, gm;
int x1, y1, x2, y2, dx, dy, stepsize;
float xinc, yinc, x, y;
int i;
printf("Enter x1, y1: ");
scanf("%d %d", &x1, &y1);
printf("Enter x2, y2: ");
scanf("%d %d", &x2, &y2);
dx = x2 - x1;
dy = y2 - y1;
stepsize = (abs(dx) > abs(dy))?abs(dx):abs(dy);
xinc = dx/(float)stepsize;
yinc = dy/(float)stepsize;
x = x1;
y = y1;
initgraph(&gd, &gm, "C:\\TC\\BGI");
putpixel(x, y, WHITE);
delay(10);
for (i = 0; i < stepsize; i++)
{
x += xinc;
y += yinc;
putpixel(x, y, WHITE);
delay(50);
}
getch();
closegraph();
return 0;
}
Make sure to provide an appropriate path for graphics library.
Read more...
Implementation of DDA Line Drawing Algorithm
2013-03-26T01:08:00+05:45
Cool Samar
c|C/C++|computer graphics|programming|
Comments
Labels:
c,
C/C++,
computer graphics,
programming
Bookmark this post:blogger tutorials
Social Bookmarking Blogger Widget |
Subscribe to:
Posts (Atom)
